我之前看到這篇:精選 25個Firefox外掛、擴充套件 (2008/7/10更新),對於重灌狂人的排版很欣賞,但我自己不會在文字上加上背景,藉由鄉民a892245的指導才知道,其實就是Blockquote的引用文字功能罷了。
Blockquote在Html教學文件中代表引用文字功能,現在我們只要在樣版設計上稍微更動CSS原始碼,以後文字要加上背景就可以直接拿來用了。Blockquote在Window Live Writer(WLW)工具列中圖示為![]() 。
。
WLW是一款離線編輯軟體,介面完全中文,我在介紹WebSlug文後半段就在介紹他,在WLW工具列看到這個按鍵卻不會用,現在卻陰錯陽差的學起來了,未來要學重灌狂人寫個Firefox擴充套件文就可以拿來用了。
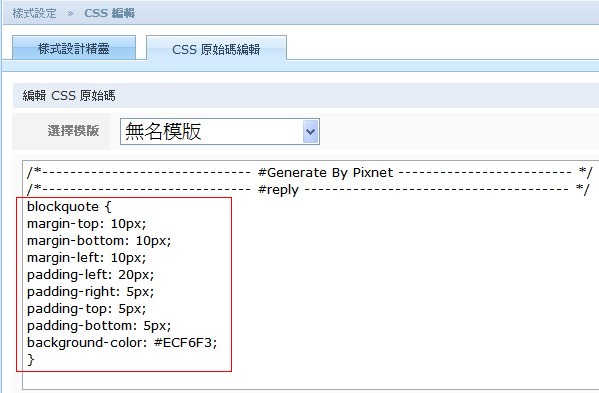
先檢查一下CSS模板內有沒有已經設定好的Blockquote語法,上圖是已經崁進去調整好的語法,示範狀況如最上面第一張圖所示。如果沒有,最簡單也符合標題(文字背景)的寫法是:
blockquote{
background-color: #ECF6F3;
}
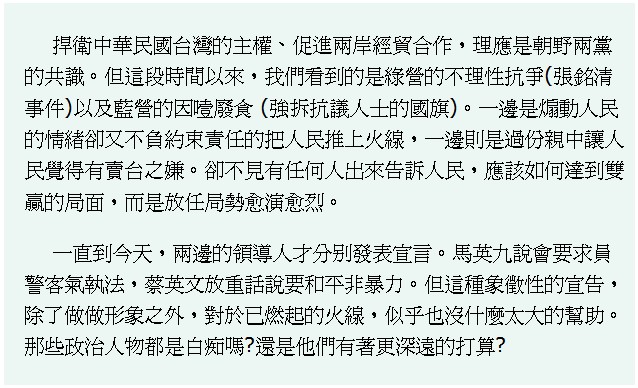
寫在最上面就可以了。這樣引用文字功能顯示如下 ,文字到邊框的距離為0,看起來很醜 
#ECF6F3是CSS語法的顏色,一些範例的顏色可以到CSS Color Names參考,有興趣可以自己調色,例如這個ColorComboTester,在#後面輸入就可以試試看了。
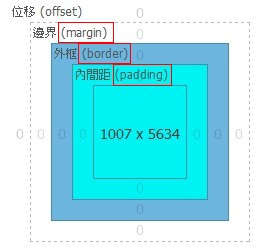
所以接下來進階設定,一定要提到CSS的排版,下圖是Firebug套件的排版圖 
再清楚一點就把方向加上去,Content(文字部分)、Padding(以border為準,文字到Border的距離)、Border(邊框)、Margin(Border以外的空白),示意圖如下 
來源:CSS∥排版觀念-BoxModel>Margin、Padding
所以當我設定如下:
blockquote {
margin-top: 10px;
margin-bottom: 10px;
margin-left: 10px;
padding-left: 20px;
padding-right: 5px;
padding-top: 5px;
padding-bottom: 5px;
background-color: #ECF6F3;
}
就表示我設定了margin三個方向的間距長度,與Padding四個方向的長度,最後再設定背景顏色。如果懶一點就只設定如下,這樣寫在我的樣式呈現怪怪的,不過每個人不一樣,多調整就好了。
blockquote {
margin: 10px;
padding: 10px;
background-color: #ECF6F3;
}
CSS樣式更改完之後,以後要使用此功能只要反白再按![]() 就可以了。
就可以了。
P.S. 我怕我寫完還是有人看不懂,我本身沒有程式底子,如果有問題或補充請不吝指教。
 RSS訂閱
RSS訂閱




 留言列表
留言列表