Stylish是一款可以改變網頁Html與CSS設定的套件,自由度很高,但是不太適合沒有程式背景的人入門,當初我知道這款套件的優點馬上去裝,卻一點也摸不著頭緒,沒多久放棄就刪除了,其實大部分人的應用也是搭配Firebug作修改。
目前看到的介紹文講的都不夠仔細,而直接把程式碼丟出來就給你套用。這樣不是不行,只是受限於別人,自己還是不會阿。經過一位PTT版友(歡迎幫她衝人氣)指導才會一點皮毛。如果你也跟我一樣很想學,才請你繼續往下看。按慣例先貼出我看過的介紹文:
- Firefox:Stylish 重設網頁的 HTML 和 CSS 樣式碼
- [FF] 任意改造網頁樣式 – Stylish
- 讓 Google Reader 有一個更寬廣的閱讀空間
- Stylish:看著不爽?隨手換掉網站的閱讀版面與視覺效果
- (更新)[Firefox]用Stylish幫Google閱讀器美化!
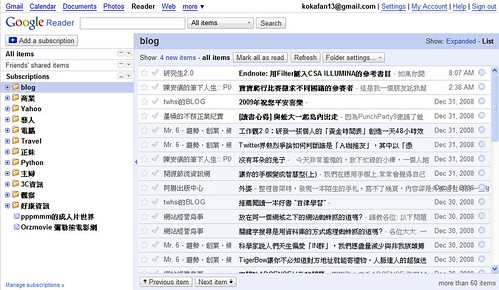
- Google Reader新版界面太難看了?弄它!
首先先把工具準備好:
- Stylish
- Firebug
- Colorzilla(可有可無,選顏色用)
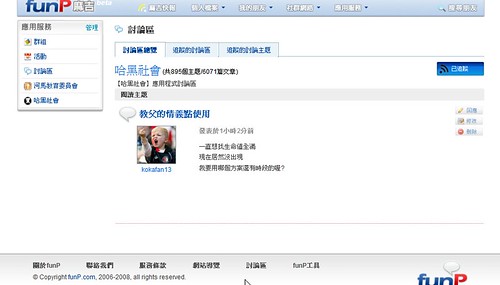
我一直在想要用什麼網頁為例,就以Funp哈黑社會討論區來說好了。我嫌他字小但是又不想用滾輪把全部等比例放大,這樣有點醜。我常常過12點還在玩哈黑社會,背景全黑對我非常重要。
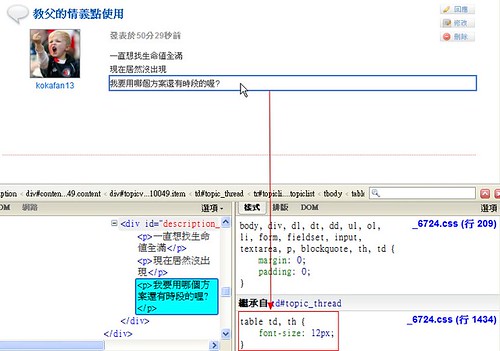
當安裝好上面套件後就請按下狀態列的Firebug圖示吧,點選左上角的觀察,一開始我先調整背景,讓游標選到我想要變更的最大區塊,確定之後就點滑鼠左鍵就會固定在我想改變的那個位置。在Firebug欄位,左邊是html,右邊是css。右邊稍微尋找一下發現那個位置是由#mainArea 區塊控制。
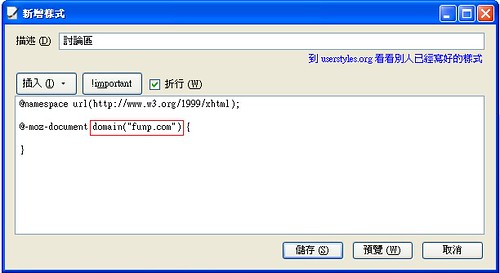
接下來點選狀態列的stylish圖示,給funp.com。這裡說明給funp.com會影響整個funp網域,選此網址就只影響此網址而已。這部份請參考:針對特定網站設立樣式。
位址指定表是個以逗號 (,) 區格的列表,指定項可以是
url(URL): 指定完整位址為 URL 的網頁。注意 URL 前後不用引號 (")。url-prefix(URL): 指定位址以 URL 為開頭的網頁。domain(URL): 指定位址主機是 URL 或以 URL 為開頭的網頁。
出現一個新增樣式視窗,如下圖所示,描述部分寫上你想要的標題。我想指定所有討論區,則用url-prefix。將domain("funp.com")改為url-prefix(http://funp.com/people/board/)。
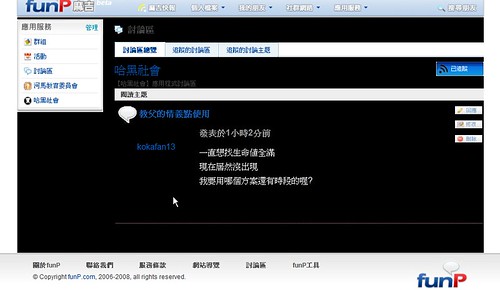
變更背景,在{}內寫#mainArea{background:#000;},在;前面按!important。
變更文字大小,由於背景變黑,文字改白色,加上table td, th{font-size:16px ;color:#FFF ;},在;前面按!important。
使用者圖示不要顯示,加上.avatar {display:none ;},在;前面按!important。
使用前
使用後
程式碼附在最後對照
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://funp.com/people/board/) {
#mainArea{background:#000 !important ;}
table td, th{font-size:16px !important ;color:#FFF !important ;}
.avatar {display:none !important ;}}
這只是示範,我能力沒多強,應用到這裡我自己覺得很不錯了,囧。Stylish沒有很難用,只是要游標多選,多觀察而已。網路上有很多強者寫了很好的程式碼供大家應用,但是不一定對方寫的樣式我全盤接受阿。以下介紹一個Google Reader頁面精簡化程式碼。選擇install option安裝
使用前
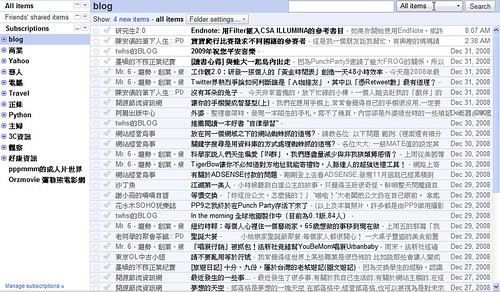
使用後
對我有同樣的問題是,字太小,囧。還有Make all as read不見了。有了之前的經驗我可以自行做修改,所以我刪除#mark-all-as-read,,加上html, body{font-size:115% !important ;}
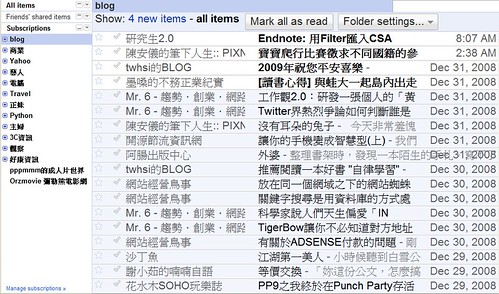
修改後
網路上可以找到更多強者寫好的程式碼對某些網頁做修改,現在只要自己稍作修改變成自己的版本,更符合自己想要的功能。其實很簡單不是嗎?
 RSS訂閱
RSS訂閱












 留言列表
留言列表